Tutorial: Tour of Heroes
이글의 내용은 인력 관리 기관이 Hero들을 안정적으로 관리하는데 도움이 되는 앱을 제작하는 것입니다.
Tour of Heroes 앱은 Angular의 기본 핵심 사항을 다룹니다. Hero들 목록을 얻어 표시하고, Hero의 세부 사항을 편집하고, Hero의 영웅적인 데이터를 다양한 관점에서 탐색하는 등, 본격적인 데이터 기반 앱에서 기대할 수 있는 많은 기능을 갖춘 앱을 구축하게됩니다.
기본 제공 Directive를 사용하여 요소를 표시하거나 숨기고, Hero들의 데이터 목록을 표시합니다. Hero의 세부 정보를 표시하고, Hero들의 배열을 표시하는 Component를 만들고, 읽기 전용 데이터에 단방향 데이터 바인딩을 사용하고, 편집 가능한 필드를 추가하여 양방향 데이터 바인딩으로 model을 업데이트합니다. 키스트로크 및 클릭과 같은 사용자 이벤트에 Component 메소드를 바인딩하고, 사용자는 마스터 목록에서 Hero를 선택하고 세부보기에서 Hero를 편집할 수 있습니다. 또한 Pipe로 데이터 서식을 지정할 수 있습니다. 그리고 Hero들을 모으기 위해 공유 서비스를 만들 것입니다. 또한 라우팅을 사용하여 다양한 View와 Component를 탐색합니다.
여러분은 Angular를 시작하기에 충분한 지식을 배울 수 있으며 필요한 모든 것을 할 수 있다는 확신을 얻을수 있습니다. 소개 수준에서 많은 부분을 다룰 것이며 더 깊이있는 페이지로의 많은 링크를 찾을 수 있습니다.
이 튜토리얼을 끝내면 앱은 이 라이브 예제/예제 다운로드 처럼 보일 것입니다.
무엇을 작성하나?
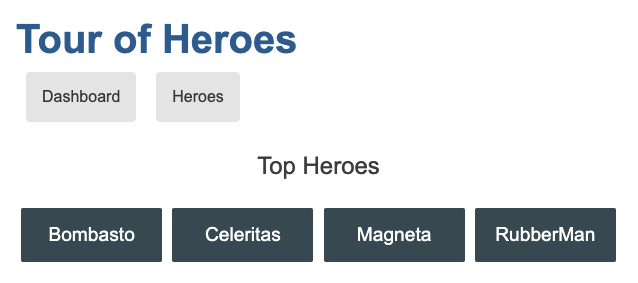
다음은 “Dashboard” 보기와 가장 영웅적인 Hero들로 시작하는 이 앱에 대한 시각적 아이디어입니다.

Dashboard 위의 두 링크(“Dashboard”및 “Heroes”)를 클릭하여 Dashboard 보기와 Hero들 보기를 탐색할 수 있습니다.
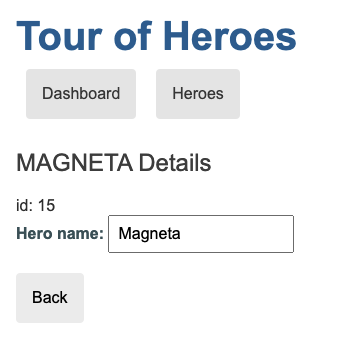
Dashboard Hero “Magneta”를 클릭하면 라우터는 Hero의 이름을 변경할 수 있는 “Hero Details” View를 엽니다.

“Back” 버튼을 클릭하면 “Dashboard”로 돌아갑니다. 상단의 링크는 주요 보기중 하나를 안내합니다. “Heroes”을 클릭하면 앱에 “Heroes” 마스터 목록이 표시됩니다.

다른 Hero 이름을 클릭하면 목록 아래의 읽기 전용 미니 디테일이 새로운 선택을 반영합니다.
“View Details” 버튼을 클릭하면 선택한 Hero의 편집 가능한 세부 정보를 볼 수 있습니다.
다음 다이어그램은 모든 탐색 옵션을 보여줍니다.

실제로 사용중인 앱은 다음과 같습니다.

다음 내용
Tour of Heroes앱을 단계별로 제작합니다. 각 단계는 많은 응용 프로그램에서 만날 가능성이 있는 요구 사항에 대한 내용을 포함합니다.
예제를 따라 하다 보면 Angular의 기본 핵심 사항에 대해 많이 알게 될 것입니다.
이제 간단한 Heroes editor를 작성해 보겠습니다.
이 내용은 나중에 참고하기 위해 제가 공부하며 정리한 내용입니다.
의역, 오역, 직역이 있을 수 있음을 알려드립니다.
This post is a translation of this original article [https://angular.io/tutorial]